Es posible que no conozcas todavía el certificado SSL y lo que implica para tu web, pero seguramente ya te habrás dado cuenta, de cómo al lado de la dirección web de una página en el navegador, aparece un candado verde. Éste no aparece en todas las páginas, pero cada vez son más las que cuentan con este candado verde que lo que indica es que te encuentras en una web segura.
Este nuevo año llegan novedades relacionadas con el certificado SSL que afectan a la página web de tu negocio. Por eso, a continuación, vamos a hablar sobre el concepto de certificado SSL y por qué tiene importancia para una página web.
¿Qué es el certificado SSL?
Un certificado SSL es uno de los elementos esenciales para cualquier operación o transacción segura en una página web. Las siglas SSL, hacen referencia a «Secure Socket Layer» o capa de conexión segura, que se trata de un protocolo de seguridad desarrollado por la firma Netscape Communications para conseguir que, la transmisión de datos entre un servidor y un usuario, o viceversa, a través de la Red, sea completamente segura.
¿Cómo saber si una página tiene certificado SSL?
Para saber si una página web cuenta con un certificado SSL, es necesario fijarse en algunos factores:
-
HTTPS: significa «Hypertext Transfer Protocol Secure» o «Protocolo de Transferencia de Hipertexto Seguro«. Esto se puede ver a simple vista en todos los navegadores. Cuando una web tiene un certificado SSL, su prefijo en la dirección de URL de la página web pasa de ser «http» a ser «https», que significa http seguro.
-
Candado: en alguna parte de la ventana del navegador, podrás visualizar un icono que tiene forma de candado de color verde, de modo que, al hacer click en él, se abre una ventana con todos los datos del certificado SSL concreto, así como la entidad CA que creó ese certificado.
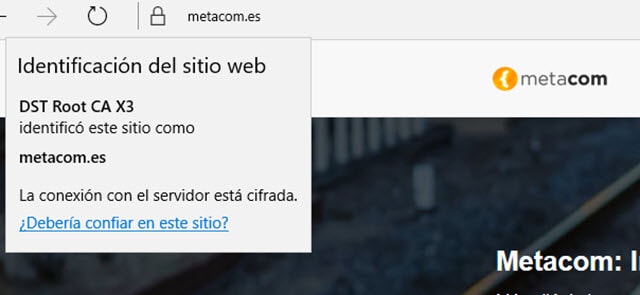
Poniendo como ejemplo la página de Metacom, vemos cómo, en el navegador de Microsoft Edge, por ejemplo, el candado es blanco, y al pinchar en él sale algo así:

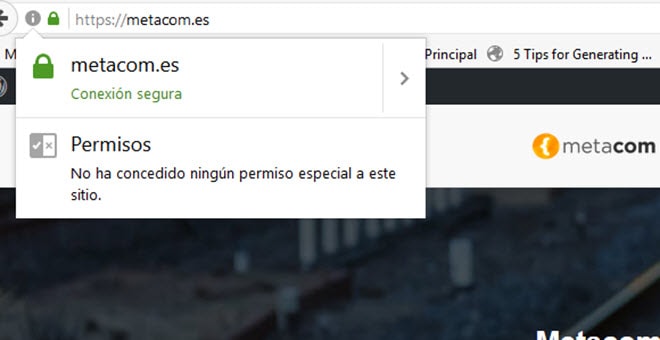
En el navegador de Mozilla Firefox, lo que se vería es lo siguiente:

En Google Chrome, se vería algo parecido a la anterior imagen, aunque luego ahondaremos más en ello. Para las páginas web que no cuentan con un certificado SSL, el icono del candado no aparece, y en la dirección aparecería «http», sin la S.
Novedades de Google Chrome
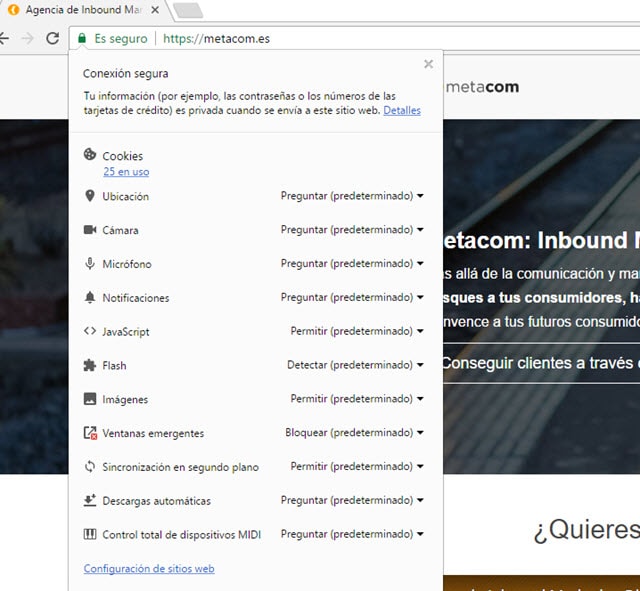
El certificado SSL toma más importancia ahora, debido a las novedades que llegan por parte de Google Chrome, y que veremos ya desde enero de 2017. De esta forma, el nuevo Google Chrome 56, ahora indicará las páginas que son seguras y las que no lo son. Esto significa, que, a partir de ahora, lo que se verá será un icono con un candado verde, segido de las palabras «Es segura» o «No es segura«. Al pinchar en el icono del candado verde, aparecerá toda la información al respecto. Sería algo como lo que puedes ver en la siguiente imagen:

Esta es la forma que tiene Google de dar importancia a la seguridad en las páginas web. De esta forma, ahora los usuarios, al entrar en una web, tendrán más que claro si se trata de una web segura o una web no segura, de modo que, si no tiene certificado SSL, puede provocar rechazo. Se espera que, más adelante, el resto de navegadores se sumen a esta iniciativa para obligar a las páginas web a contar con el nivel de seguridad necesario y disponer de un certificado de este tipo.
Contar con un certificado SSL hará que la página web sea segura y aporte confianza en los usuarios, ayudando también en el posicionamiento SEO, al ser una web segura desde el punto de vista de Google. Si tu página web todavía no cuenta con uno, es posible que quieras añadir el certificado SSL después de conocer todos estos detalles al respecto. ¿A qué esperas?


Dejar una Respuesta
Tienes queiniciar sesión para publicar un comentario.